HTTP POST request
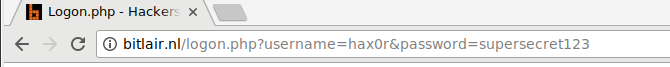
POST forms put data in the request content, not visible anywhere else.
POST /logon.php HTTP/1.1
Host: bitlair.nl
Cookie: PHPSESSID=f1a1d9715b3491bbc2d5203c88ac67fb
Referer: https://bitlair.nl/index.php?action=showloginform
User-Agent: Mozilla/5.0 >--snip--< Chrome/69.0.4453.96
Content-Type: application/x-www-form-urlencoded
Content-Length: 38
username=hax0r&password=supersecret123
>-- end of request --<
It helps to use the developer tools (press F12) - network tab to look at the network traffic.